はじめに
長い道のりでした。さくらインターネット・スタンダードプランを利用していて、それほどエントリーがない弱小ブログにもかかわらず、速度が出ない状況が発生しました。ちょうど新型コロナウィルス禍による緊急事態宣言があった頃でした。
おかげで調査時間をしっかり取ることができたので、試行錯誤することができた結果、以下の記事で一旦は改善しました。
Google Core Web Vitalsの評価はこのときもそれほど良くありませんでしたが、(この時点では)検索結果に影響はありませんでした。
利用環境
私の利用環境は、以下の通りです。
- さくらインターネット:スタンダードプラン
- WordPress 5系
- PHP7.4系
- 広告(Google AdSense、Amazonアフィリエイト、楽天アフィリエイト)利用
- CDN(CloudFlare設定中) → しばらく前にCDNの利用を辞めました。
CDN(CloudFlare)利用停止
上述の記事では、CDNの設定方法も記載していました。
ですが、さくらインターネット・スタンダードプランで無料提供されているSNI SSL(Let’s Encrypt)を利用している場合、3ヶ月ごとの証明書更新で毎回CDNを無効化しなければならない期間(数日)が発生します。
3ヶ月ごとに運用作業が発生するのが面倒だなと思い、CDNの利用は停止することにしました。
この記事の結果ともなりますが、WordPressとCocoonの組み合わせであれば、CDNは不要だと思います。
検索結果悪化
ところが!
8月下旬からCore Web Vitals対策の調査をし始めていたところ、9月初旬からGoogleの検索結果にCore Web Vitalsの値が含まれた?ように見えました。兼ねてからGoogleがアナウンスしていたとおり、モバイルの表示を重視するようになったようです。
本サイトでは、特にCLS(Cumulative Layout Shift)の値が正常値範囲から大きく逸脱している、という表示が出現しはじめました・・・。
さくらインターネット・スタンダードプランですと、LCP(Largest Contentful Paint)
FID(First Input Delay)はどうやってもこれ以上高速化できないです。
PC版でも表示が出現したものの、問題として認識されていくのは主にモバイル側でした。
それだけであればよいのですが、みるみる日々のPVや訪問者が下がり、Google AdSenseの結果にも反映されていくと精神的に効くんですよね・・・。
CLS改善後も・・・
ということで、CLS(Cumulative Layout Shift)対応経緯として、以下の記事を書きました。
上記の記事での対応完了直後から、記事にもあるようにCLS(Cumulative Layout Shift)の数値は即改善しました。
ですが、Googleの検索結果に大きく影響するGoogle Consoleは、以下のプロセスに時間がかかります。今回、本ブログでは以下のような経過をたどりました。
- 再クロール・検証要求(9/6)
- 改善確認(9/21)
- Google Consoleでの反映(10/1)
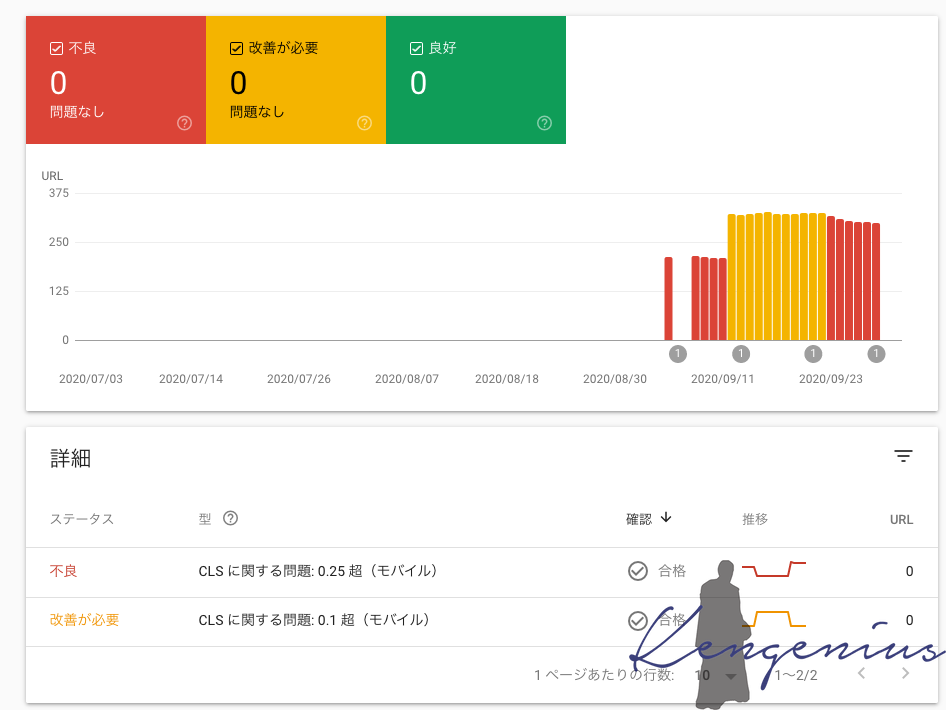
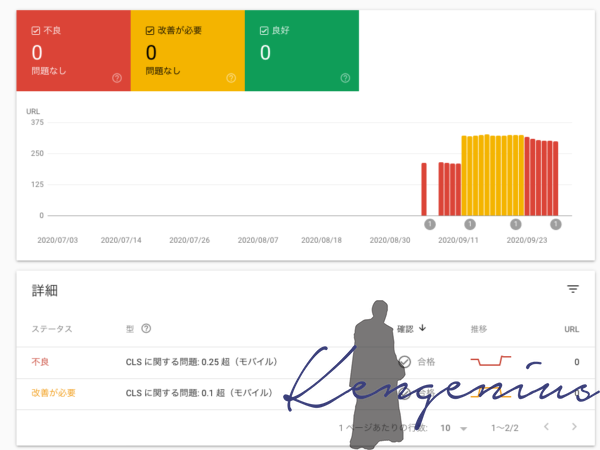
Google Console改善反映
9月21日に改善確認がされてから、「改善が必要な URL」の対象記事が徐々に減っていっていました。
この調子で減っていったら、いつになるんだろう・・・。
と思っていましたが、本日ようやく、改善が反映されました。
まだ「良好 URL」への反映はありませんが、「改善が必要な URL」は0になりました。
今日から10月なので、アメリカ時間での反映を待とうと思います。
さいごに
検索結果に掲載されないと、意欲も消えてしまいますよね。せっかく時間をかけたブログ、Core Web Vitalsの改善、そして書くことに集中できる環境にしていくことはとても大切だと思います。
この記事が、ブログに集中したい方々の助けになりますように。







コメント