暫定改善
先日、Wordpressと無料テーマ「Cocoon」を利用している中で、速度改善をしていました。
ですが、結論から書くと上記の改善は一部正解、一部不正解(不要)なのではないかと思いました。再度トライアンドエラーをすることにしました。その前に、まずは利用環境を記載します。
利用環境
私の利用環境は、以下の通りです。
- さくらインターネット:スタンダードプラン
- WordPress 5系
- PHP7.4系
- CDN(CloudFlare設定中)
CDN(CloudFlare設定)
さくらインターネットとCDN(CloudFlare)を組み合わせる際、注意事項がありますのでこちらもブログにしてあります。同じ環境の方はご覧ください。
利用中プラグイン
- Akismet Anti-Spam
- Classic Editor
- Contact Form 7
- EWWW Image Optimizer
- Google XML Sitemaps
- Image Watermark
- List category posts
- SAKURA RS WP SSL
- WP Fastest Cache
- WP Multibyte Patch
- WP-Optimize – Clean, Compress, Cache(データベース最適化時のみ有効化)
利用テーマ
Cocoonはわいひらさんが制作、無料で公開しているCocoonを使っています。
旧対策項目
前回、速度改善のために行った設定も以下ブログに記載しています。
その中から、正解であった項目は以下です。
結果:正解
- Imagick設定
- 子テーマスキン適用
- 利用していないJavaScript読み込み停止
上記の見直し設定は正しいと思っていますので、現在もそのままにしてあります。
設定詳細は、以下ブログをご覧ください。
結果:不正解
「4. 高速化設定見直し」のうち、一部を間違えていた項目を発見しました。そして、まずは全体としてやるべきことを追加で発見しました。
一部を間違えていた項目も含めて、以下に追加対策項目として記載していきます。
追加対策項目
行った設定は以下です。
- WP Fastest Cache削除
- .htaccess整理
- 高速化設定見直し
それぞれ、行った設定を以下に記載していきます。
1. プラグイン「WP Fastest Cache」削除
まず、有名なWordpressのプラグイン「WP Fastest Cache」を削除します。方法は他のプラグイン同様、WordPressの管理画面メニュー -> プラグイン でWP Fastest Cacheを無効化、削除します。
他にもキャッシュ系のプラグインをインストールしているようであれば、同様に削除します。
削除する理由
それは、次に記載する「.htaccess整理」を行っている中で気がついたためです。

このブログに記載していることをすべて対応したのち、Cocoonを使って、Cocoonの高速化設定を実施しているのであれば、キャッシュ系プラグインは不要という結論を理解することができました。
2. .htaccess整理
続いて、上記「1. WP Fastest Cache」
このブログは利用環境:レンタルサーバーに「さくらインターネット・スタンダードプラン」を利用しています。.htaccessの編集は汎用的な手順ではありますが、適宜ご利用環境に読み替えて設定してください。
手順
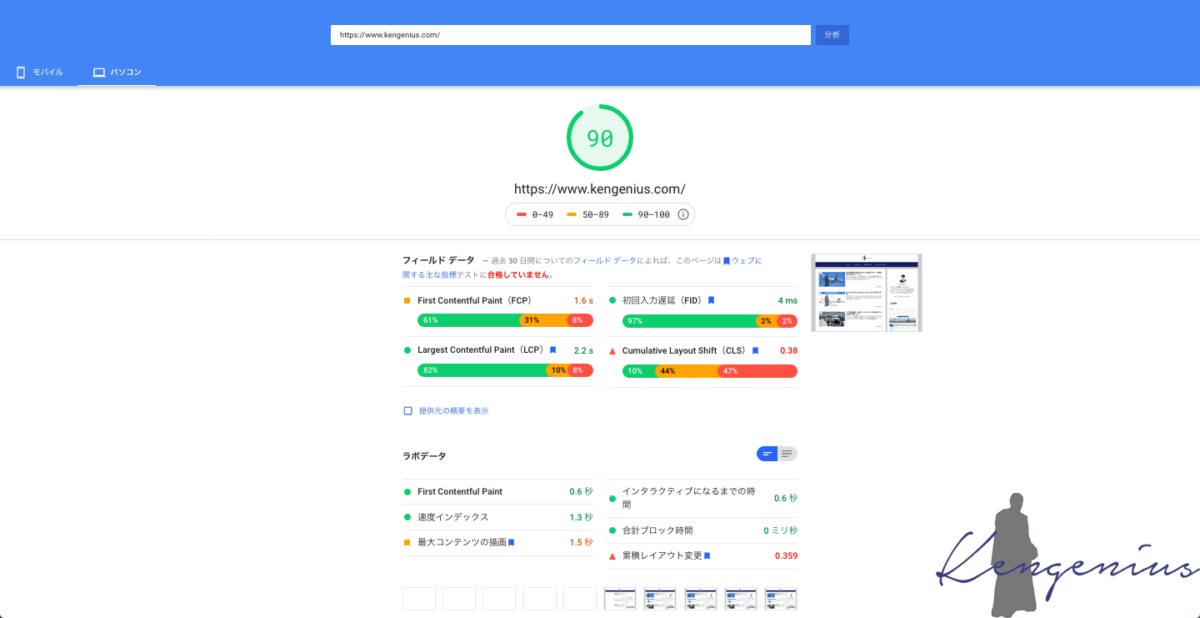
2-1. さくらインターネットのコントロールパネルにログインし、Webサイト/データ ->ファイルマネージャーを開きます。
2-2. .htaccessを選択し、操作 -> 編集を選択します。
2-3. 必要な情報以外を削除します。
私の場合、これまでにインストールしたキャッシュ系プラグイン(WP Fastest CacheやWP Super Cache)の設定、その他多くのプラグインの設定が残っていました。そのため、Wordpressの設定や、過剰・不要であったり、Cocoooの設定に干渉するような設定を削除する必要がありました。
さくらインターネットでURLの正規化(wwwあり・なしの統一)等を行っているのが最初の項目になります。
URLの正規化(wwwあり・なしの統一)の詳細設定は、以下をご覧ください。
その次がさくらインターネットで内部通信のSSL化を行うプラグイン「SAKURA RS WP SSL」による設定項目です。
次にある、「# BEGIN WordPress」から# END WordPressは、.htaccessでもコメントアウト合うとされている通り、Wordpressエンジンにより動的に作成・上書きされてしまう項目になっています。
次が重要な項目です。
Cocoonでの高速化
ここから、つまりは「#BEGIN COCOON HTACCESS」から「#END COCOON HTACCESS」で、高速化設定がされています。
これらの設定が、キャッシュ系プラグインが不要であり、Cocoonが高速化可能な理由です。サーバーで必要な設定も汎用的にされています。キャッシュ系プラグインを追加した場合、逆に設定等が衝突して不具合が出る可能性が高いかと思います。
事実、私の場合はWP Super Cacheを以前インストールしたことがあり、.htaccessに設定が残っていました。そのため、Cocoonの設定と衝突し、Cocoonの高速化項目である「CSSを縮小化」を有効化すると、ロゴが表示されないという問題が起きていました。
ここまでの設定を行うことで、Cocoonが純粋に高速で機能することができる状態となりました。
3. 高速化設定見直し
上述の通り、Cocoonの高速化設定でCSSを縮小化するにチェックを入れてしまうと、レイアウトが崩れたりヘッダーロゴが表示されなくなったりするので、CSSを縮小化するは無効化していました。
ですが、今回以下のように、Cocoonだけの高速設定をすべて有効化します。
手順
Cocoon設定 – 高速化を開き、以下の設定に変更します。
ブラウザキャッシュの有効化
HTMLを縮小化する
CSSを縮小化する
JavaScriptを縮小化する
Lazy Load設定
Lazy Loadを有効にする
Googleフォントの非同期読み込みを有効にする
アイコンフォントの非同期読み込みを有効にする
事前読み込み:デフォルト
設定変更完了・結果
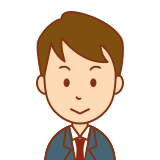
再度ここまでの設定を終え、Google Speed Insightsを再度実行しました。
Google Adsense無効化
モバイル
なんと、Google Adsenseを有効化していても87点!!
PC
PC版は、初のグリーンマーク!90点!!!
さすがです・・・。
今度は、Google Adsenseを有効化しました。
Google Adsense有効化
モバイル
あれ?Google Adsenseを有効化したら、速度が上がり、88点!!
PC
PCは少し速度が落ちましたが、67点!広告の表示が重いから仕方ないですよね。
わいひらさんが作成したWordpressテーマ、Cocoonの本領発揮です!Cocoonは無料なのにここまで出来るので、結論としては変わらず、有料テーマを購入する必要はないと思います!
さいごに
さくらインターネットのスタンダードプランでも十分高得点を取得できるCocoonの高速化設定、十分に高速ブログとして稼働する環境にすることができました。
先日の記事では、一部誤りと不足がありましたが、今回の記事がWordpress + Cocoonを使っていて、最適化・高速化をご検討の方々の参考になれば幸いです。














コメント