kengenius.comは、Wordpressと無料テンプレートSimplicity2を自分で少しカスタマイズして使っています。
そして、ブログ内でAmazonの商品を紹介することがあれば、その時にはAmazonJSというプラグインでリンクを作成していました。
とある日、そこに不具合を発見!
不具合
事象1
AmazonJSで貼ったアフィリエイトリンク以降の文章が表示されない
どういうことかというと、自分のバイクに追加で装備したオプションを教えて欲しい!という問い合わせがあったので、自分の備忘録的に見たところ、起きていました。以下のページです。(現在は復旧しています。)

不具合発生時スクリーンショット
AmazonJSでグリップヒーターの商品リンクを出している箇所以降、まだまだブログは続いているのですが、そこで終了してしまっています。
原因究明
切り分けは簡単でした。
AmazonJSの箇所を削除して、記事を更新してみるとしっかりと表示されます。この間、WordpressをVer.4.9.4にアップグレードしたのですが、Wordpress Ver.4.9.3まではAmazonJSが動作していたことを確認していました。
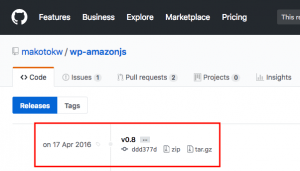
AmazonJSのGitHubを見たところ、最終リリースが0.8、2016年です。
AmazonJSのメインphpファイルであるamazonjs.phpがhttpsに対応していない、もしくはmixed contentsで不具合かな、と思って、https化も試しましたが動きませんでした。と思ったら・・・。
対策発見
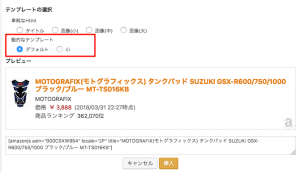
そういえば、と考え直してみたら、AmazonJSのリンク作成時、「動的なテンプレート」を使用していたんですよね。
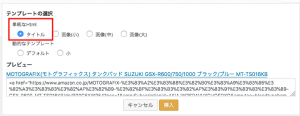
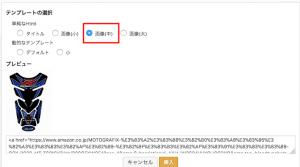
AMP対応としても動的なコンテンツにしてしまうのはNGなので、どちらにしても直さなければいけないということでした。現在は、単純なHtmlの画像(中)と、タイトルを使ってシンプルにしています。
これで、AMP対策もしっかりOKになりました。
Amazon公式のAmazon Associates Link Builderプラグイン
AmazonJSの代替として、Amazon公式のAmazon Associates Link Builderプラグインの仕様も試してみました。AmazonJSを利用した記事の更新は、ただただ面倒。。
Amazon Associates Link Builderプラグイン
ただし、現行のAmazon Associates Link Builderプラグインは、未だベータ版であり、AMPも未対応であると公式が伝えています。
やはり、AmazonJSしか使えないんですかね・・・。でも、AmazonJSの開発停止も気になるので、Amazonアフィリエイトの以下ページで、しこしこと直接リンクを作ることにしました。
一応、Amazon Associates Link Builderプラグインの使用方法を残しておきます。
Amazon Associates Link Builderプラグイン利用方法
WordPress管理ページ – 新規プラグイン追加から、「Amazon Associates」で検索できます。
む、レートが低い・・・。やはり、問題やデザインが悪いこと、AMP非対応が大きいですかね・・・。
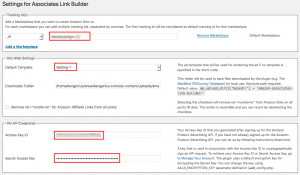
設定
設定するべき項目は以下の通り。
- Tracking Id
- Default Template
- PA-API Credentials – Access Key ID
- PA-API Credentials – Secret Access Key
1.Tracking Id
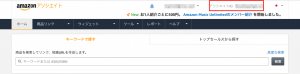
Amazonアソシエイトにログインして、右上に表示されるアソシエイトIDを入力します。
2.Default Template
のちほど、テンプレート設定で設定した項目をデフォルトにします。
3.PA-API Credentials – Access Key ID
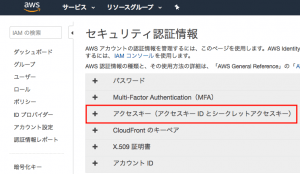
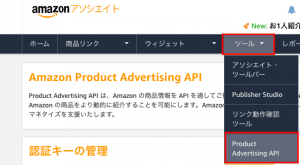
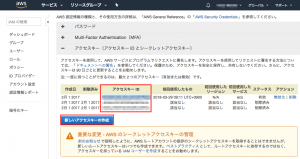
Amazonアソシエイトにログインし、「メニューバー – ツール – Product Advertising API」を開きます。
「認証キーを管理する」を開きます。
「アクセスキー(アクセスキーIDとシークレットアクセスキー)」を開きます。
「PA-API Credentials – Access Key ID」に入れるべきアクセスキーは確認することができます。
ただし、「PA-API Credentials – Secret Access Key」に入れるべき、シークレットアクセスキーは作成時のみしか表示されませんので、忘れた場合には「新しいアクセスキーの作成」からアクセスキーとシークレットアクセスキーのペアを作り直します。
テンプレート設定
初期テンプレートだと、機械的で、フレンドリーでないので、カスタマイズした方が良いかと思います。
ググって出てきた、以下のブログを参考にし、文言を変更しました。
https://def-4.com/amazon-associates-link-builder2/
対応:AmazonJSを利用した記事の更新
あとは、ただひたすら、AmazonJSを使っていた記事のリンクを、Amazon Associates Link Builderでリライト。
これで落ち着いた!
と思ったら・・・。
事象2
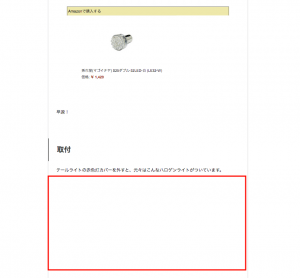
ページの中間あたり以降から画像が表示されない
せっかく直り、ブログも全文表示されているのに、画像が表示されない。
不具合発生時スクリーンショット
原因究明
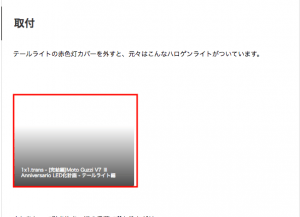
マウスオーバーしてみると、Alterは表示される。
クリックすると、画像は表示されていて、リンクは切れていない模様。えぇ、キレてないですよ。
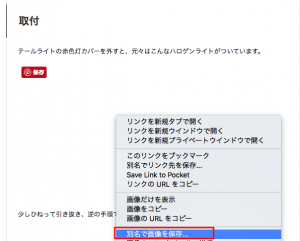
「別名で画像を保存」してみると・・・
画像の名前が、「1×1.trans」。
はは〜ん、アレか。
対策:Lazy Loadをオフにする
サーバーの負荷対策とユーザーのデータ量節約のためにと思ってオンにしていましたLazy Load。元々SEO的にも色々手を入れなければ画像がキャシュされなくなってしまうし、テンプレートとの相性もあるので、今回からオフに。
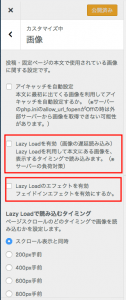
「WordPress管理画面メニュー – 外観 – カスタマイズ – 画像」を開き、以下2項目のチェックを外します。
- Lazy Loadを有効
- Lazy Loadのエフェクトを有効
これで、無事表示されるようになりました。記事数少なくて、対応であまり影響が出なくてよかったのか悪かったのか・・・。
まとめ
結局、AmazonJSに戻したのですが、この労力はなかなか・・・。
不具合が出た時、原因究明が簡単にできるように、かつ、修正の影響範囲が少なくなるように日々まとめておくというのは本当に大変ですよね。ブロガーのみなさま、日々の努力お疲れさまです。この記事が少しでもその労力節約になれば幸いです。



















コメント