さいしょに
最近、お仕事でエックスサーバーを触る機会が増えました。設定を行うWordpressの管理画面からしてレスポンスが速いので良いですね。
お仕事で触れる機会があり、安心したので自身のドメインたちもさくらインターネットからエックスサーバーへ移行しました。

加えて、Wordpressテーマ「Swell」を使う機会があり、自身でも購入しました。

買い切り、商用・数も無制限で利用できる上に、設定しやすく、とても快適です。
kengenius.comはCocoonを使って作り込んでしまったので、移行するのがとても大変なのですが、Cocoon移行サポートプラグインもあるようですね。ちょっと一大作業なので迷っています。
そんな中、お問い合わせフォームを作成する定番プラグイン「Contact Form7」ではなく、「WPForms」を使う機会があり、何度か設定しました。そんな中、フォーム内の要素をセンタリング(中央寄せ)するための方法を忘れてしまいそうになったので備忘録です。
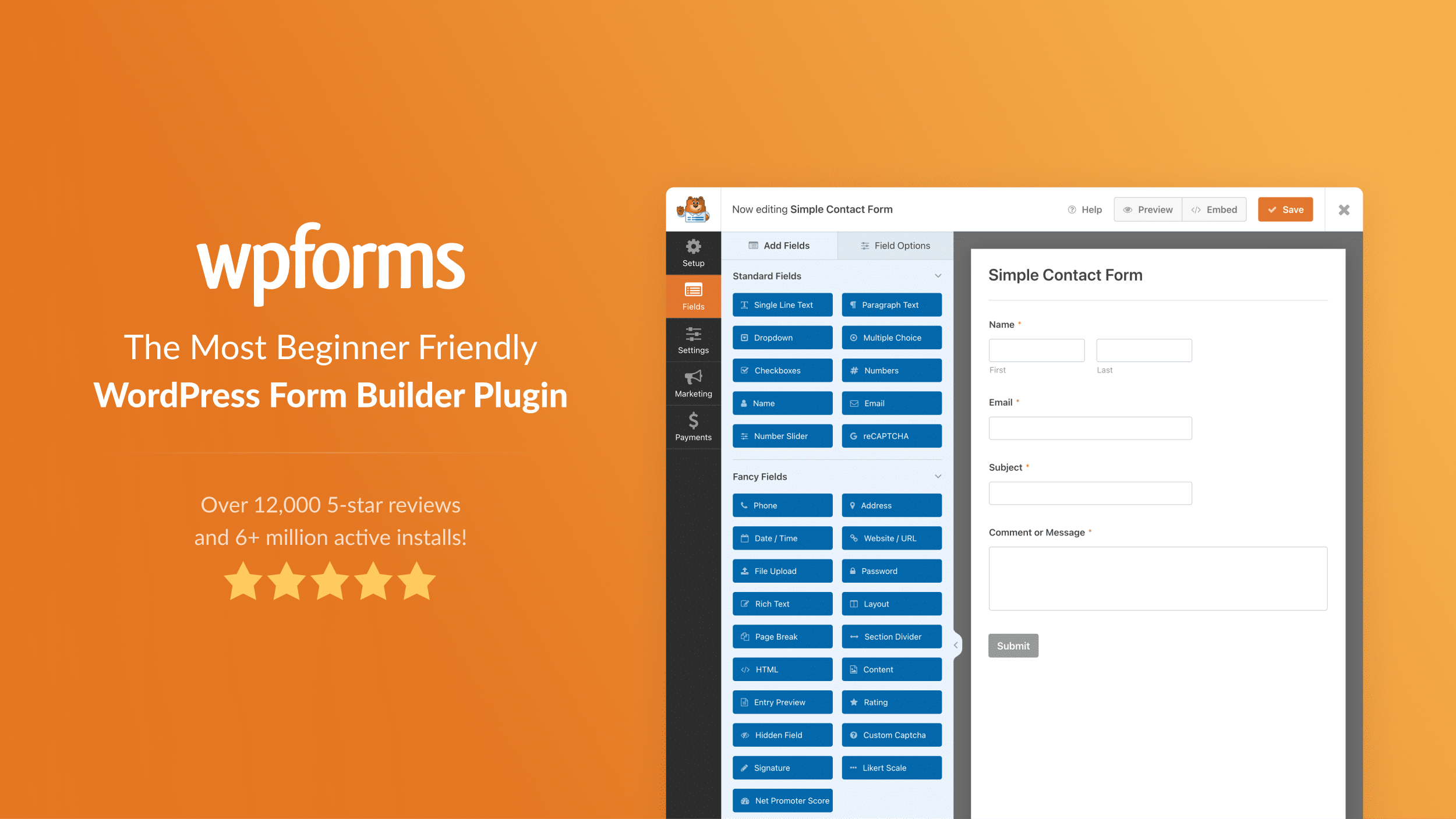
WPForms
お問い合わせフォームの2大巨頭でしょうか。Contact Form7とWPFormsですね。WPFormsは、英語圏で開発されたこともあり、英語のドキュメントが基本でした。ですが、必要な内容はググると(英語ですが)簡単に出てきます。
センタリング(中央寄せ)の方法
一言でいうと、以下に書いてあります。

英語だとわかりづらいので、日本語で解説します。
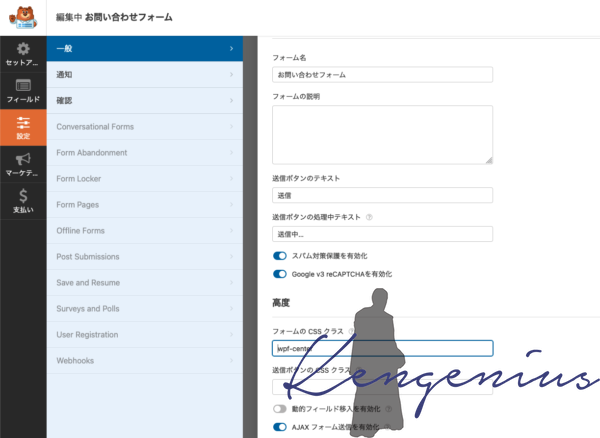
CSSクラス「wpf-center」割り当て
以下のCSSを、Wordpressの追加CSSに貼り付け、フォームにCSSクラス「wpf-center」を割り当てればセンタリング(中央寄せ)出来る、とあります。

追加CSS
以下は、対象ページ(例えばお問い合わせページなど)だけの追加CSSとして追加すれば良いと思います。
/* This styles the form elements only */
.wpforms-container.wpf-center {
margin: 0 auto !important;
max-width: 500px;
}
/* This styles the submit button */
.wpf-center .wpforms-submit-container {
display: inline-block;
text-align: center;
width: 100% !important;
}
/* This styles all pagebreak elements */
.wpf-center .wpforms-field-pagebreak {
display: inline-block;
text-align: center;
width: 100% !important;
}
.wpf-center .wpforms-pagebreak-left .wpforms-page-button:before,.wpf-center .wpforms-pagebreak-left .wpforms-page-button:after {
content: none;
}
/* This styles all labels, field descriptions, form title and form description */
.wpf-center .wpforms-title,
.wpf-center .wpforms-description,
.wpf-center .wpforms-field-label,
.wpf-center .wpforms-field-sublabel,
.wpf-center .wpforms-field-description {
text-align: center;
}反映されない・・・・
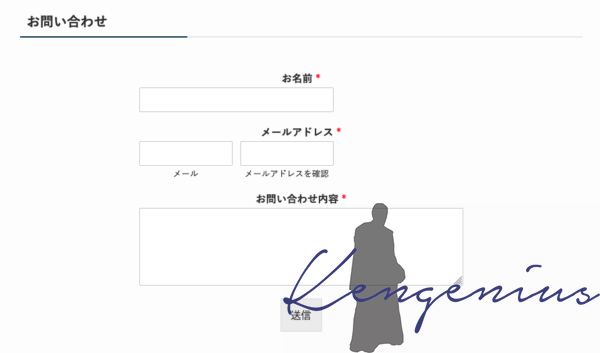
ですが、Wordpressテーマ「Swell」を利用しているからか、これだとセンタリング(中央寄せ)されませんでした。

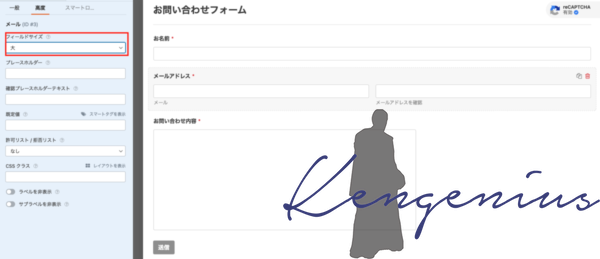
CSSを見てみて色々触ってみた結果、各要素のフィールドサイズを「大」にすると、センタリングされました。

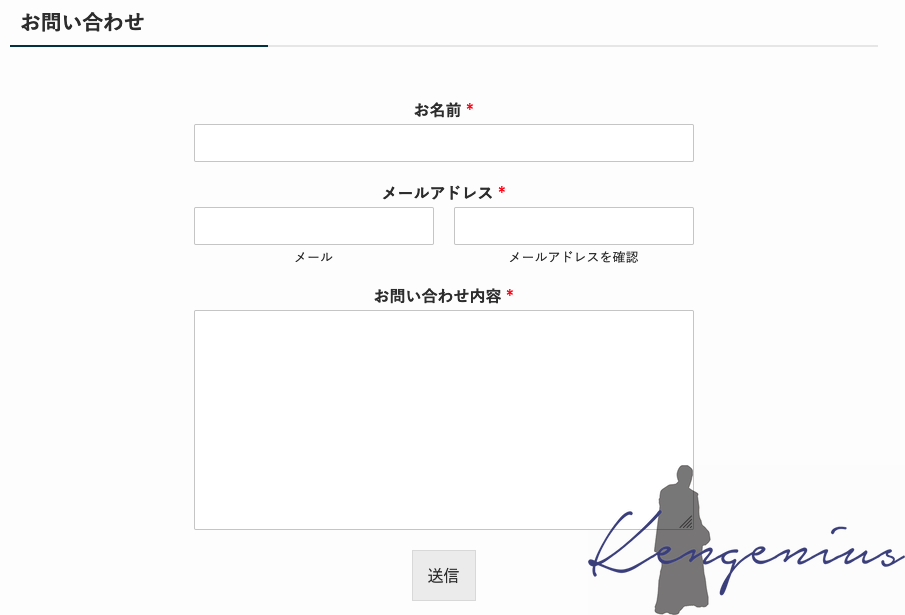
このように、綺麗にセンタリングされます。

これでスッキリです。
さいごに
大したことではないのですが、英語ベースのツールは、日本語ベースのツールに比べて調べる時間がかかってしまうのに加えて、忘れてしまいがちです。この備忘録が、「WPForms」をご利用の方のお役に立ちますように。


コメント