さいしょに
仕事でWordpressテーマ「Swell」を使いはじめ、だいぶカスタマイズに慣れてきました。

その中で、今後も言語が増えていくことを想定した多言語グローバルサイトを作成するためにプラグイン「Bogo」を利用して、日本語・英語コンテンツを作成していました。
何のサイトかは、探してみてください。笑
Bogo設置(Before)

言語切り替えボタンは、ヘッダーグローバルメニューの右に配置していました。ですが、レスポンシブでスマートフォンになると・・・

言語を切り替えるためには、メニューを開くハメに。確かに、訪問者の方々の手間が、ワンステップ増えてしまうんですよね。
対策方法
グローバルサイトでもあったので、言語ボタンを常にコンテンツ最上部に出す、ということになりました。浮かぶ方法は以下3つでした。
- お知らせバーの上部に設置
- ヘッダーバーに設置
- body直後(ヘッダーバー上部)にコンテナ追加、設置
というわけで色々試してみました。
お知らせバーの上部に設置
Swellで用意されているフック「swell_infobar_data」を利用すると、お知らせバーの上部にさらにコンテンツを設置することが出来ます。方法は以下です。
Swell子テーマ「functions.php」にフックを設定、add_filterで以下のように設定します。
function bogo_body_top(){
?>
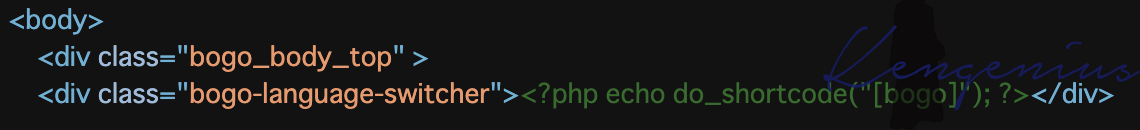
<div class="bogo_body_top" >
<div class="bogo-language-switcher"><?php echo do_shortcode("[bogo]"); ?></div>
</div>
<?php
}
add_filter( 'swell_infobar_data', 'bogo_body_top' );Bogoのショートコードが展開され、表示されます。あとはCSSで体裁を整えると以下のようになります。

うーん・・・。
お知らせバーの上にさらに・・・。というのは冗長ですね・・・。お知らせバーをCSSで擬似要素化したり、透明化したり・・・等考えてみましたが、メンテナンスコストが高そうなのでやめました。
お知らせバーに、任意のHTMLやショートコード、任意のボタンを複数設置できると楽だったのかもしれません。
ヘッダーバーに設置
この、最上部の青い部分の真ん中に、と思って探してみました。

子テーマに手を加えればできそうでした。
ただし、ヘッダーバーはスマートフォンでは表示されない、というそもそもの前提があったので、こちらもメンテナンスコストが高いと判断し、検討しないことにしました。
body直後(ヘッダーバー上部)にコンテナ追加、設置
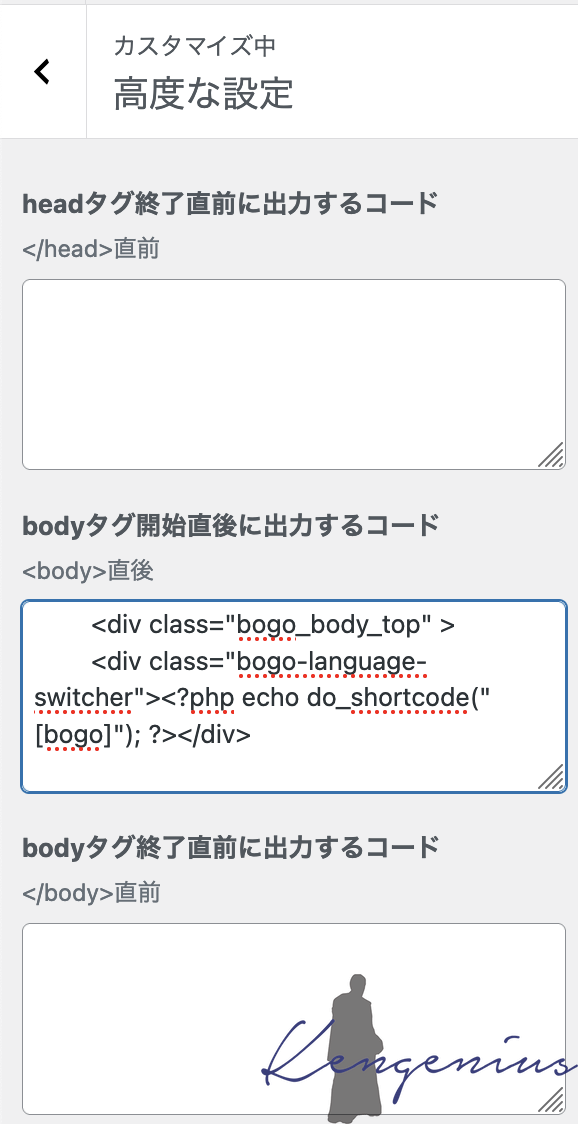
Swellカスタマイザー「高度な設定」
最後に、body直後にHTMLを出力することにしてみました。

Swellのカスタマイザーの項目「高度な設定」に機能として存在していたので、最初からこれで良かったな・・・。
と思ったのですが、画面を確認しても出力されませんでした。あれ?と思ってHTMLソースを見てみると・・・

ショートコードが展開されていない・・・。
どうやら、Swellのカスタマイザーの項目「高度な設定」ではショートコードを入力しても、展開されないようです。これは困った。
Swellカスタマイザー「高度な設定」
ショートコードを利用したHTMLを出力したい場合には、やはり子テーマのfunctions.phpでやってしまうのが一番手っ取り早く、安心ということに気が付きました。Wordpressに存在するフック「wp_body_open」で以下のようにadd_actionを追加しました。
add_action( 'wp_body_open', function() {
?>
<div class="bogo_body_top" >
<div class="bogo-language-switcher"><?php echo do_shortcode("[bogo]"); ?></div>
</div>
<?php
});これが一番簡単でしたね・・・。
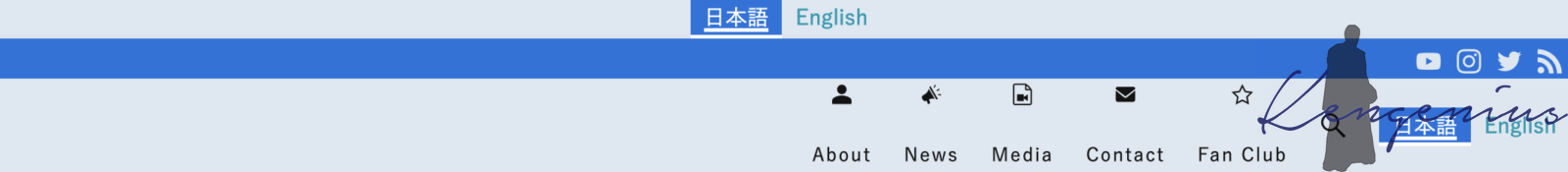
少しCSSを調整後、ヘッダーバーの上部に出すと以下のようになります。

スマートフォン等レスポンシブでも最上位は維持されます。ヘッダーバーよりも上部に追加する方法としてはこれがベストですね。
上記のBogoに対する設定詳細は以下の記事でご覧ください。

さいごに
WordPressデザインテンプレート「Swell」のおかげで、デザインの工数がだいぶ減らすことができました。

一方で、Swellのカスタマイズ事例としては、コードレベルの情報が少ないようにも感じられましたので、微力ですが事例は残していきたいと思います。



コメント