はじめに
kengenius.comの環境やこれまでの改善、コアウェブバイタル対応に至った経緯は以下の記事で記載しています。
これから紹介するGoogle AdSense自動広告用コードの設置は、CocoonとGoogle AdSense自動広告を併用した際、コアウェブバイタルで良いスコアを得るための方法です。上記記事で紹介しているJavaScript遅延読み込み設定を行っていない場合には、ご一読ください。
Google AdSenseを手動広告で設定した理由
実はコアウェブバイタルのスコアを優先するために、以下の記事を書く際、自動広告に切り替えました。
Google AdSenseを自動広告で設置する
ですが、どうしても手動広告に再度戻したいと思ったのは、自動広告だと広告の表示場所指定が出来ないからです。
kengenius.comでは、リンクユニットの広告表示やCocoonの素晴らしい機能である「広告の表示位置を多用しています。
これらの利用をやめるには惜しかったので、使えるように試行錯誤した結果がこの記事となります。
Google AdSense用コード変更:手動広告用
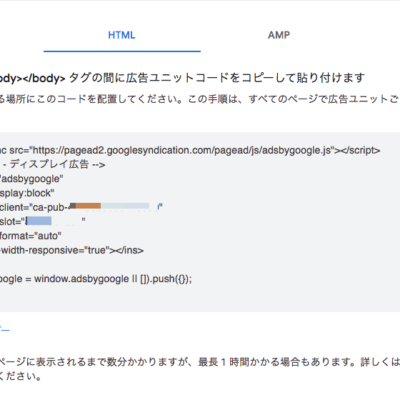
ディスプレイ広告用コード取得
まず、Cocoon公式サイトで紹介されているGoogle AdSense広告表示設定と同様に・・・
ご利用のGoogle AdSense管理コンソールにログインし、ディスプレイ広告用のコードを取得します。
これが、ディスプレイ広告用コードです。
ディスプレイ広告用コードのうち、「<ins class=」から始まり、「</ins>」で終わる行までをコピーします。以下のようになります。
<ins class="adsbygoogle" style="display: block; data-ad-client="ca-pub-XXXXXXXXXXX" data-ad-slot="0000000000" data-ad-format="auto" data-full-width-responsive="true"></ins>
「ca-pub-XXXXXXXXXXX」や「0000000000」はご契約のGoogle AdSenseで発行される固有IDに読み替えてください。
Cocoon設定
- 全ての広告を表示
- 全てのアドセンス広告を表示
- アドセンス表示方式:マニュアル広告設定
にチェックを入れ、広告コードにGoogle AdSense用ディスプレイ広告用コードのうち、「<ins class=」から始まり、「</ins>」で終わる行までのコードを貼り付けます。リンクユニット用コードや関連コンテンツ用コードをご利用される場合には、同様に貼り付けます。
広告の表示位置は任意で設定し、保存します。
テンプレートファイル変更
最後に、Google AdSense広告用のスクリプトコードを出力してしまう箇所をコメントアウトします。親テーマで行っても構いませんが、今後のアップデート対応を含めて子テーマで実施します。子テーマのインストール方法は、Cocoon公式ページの通りです。
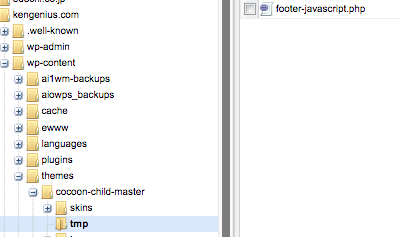
次に、Cocoonの親テーマにあるfooter-javascript.phpを、子テーマの同じパスにコピーします。
デフォルトの場所に存在する場合には、コピー元とコピー先は以下の通りになります。
- コピー元:/”Wordpressインストールディレクトリ”wp-content/themes/cocoon-master/tmp/footer-javascript.php
- コピー先:/”Wordpressインストールディレクトリ”wp-content/themes/cocoon-child-master/tmp/footer-javascript.php
子テーマのカスタマイズを行っていなければ、tmpというフォルダを作成する必要があります。
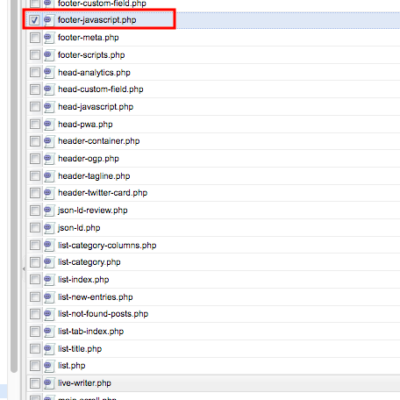
コピーしたfooter-javascript.phpを開き、17行目付近にある「echo ADSENSE_SCRIPT_CODE;」をコメントアウト(行頭に “//” を追加)します。
<?php //AdSense非同期スクリプトを出力
global $_IS_ADSENSE_EXIST;
//if ($_IS_ADSENSE_EXIST && !is_customize_preview() && !is_cocoon_settings_preview()) {
if ($_IS_ADSENSE_EXIST && !is_customize_preview()) {
// echo ADSENSE_SCRIPT_CODE;
} //AdSense非同期スクリプトを出力
?>
この「ADSENSE_SCRIPT_CODE;」によるGoogle AdSense用のJavaScript出力を抑制することで、Google AdSense用コードはここまでの対により遅延読み込みされ、コアウェブバイタルのスコア上昇が見込めます。
以上で設定はすべて完了となります。
設定変更の効果はいかに?
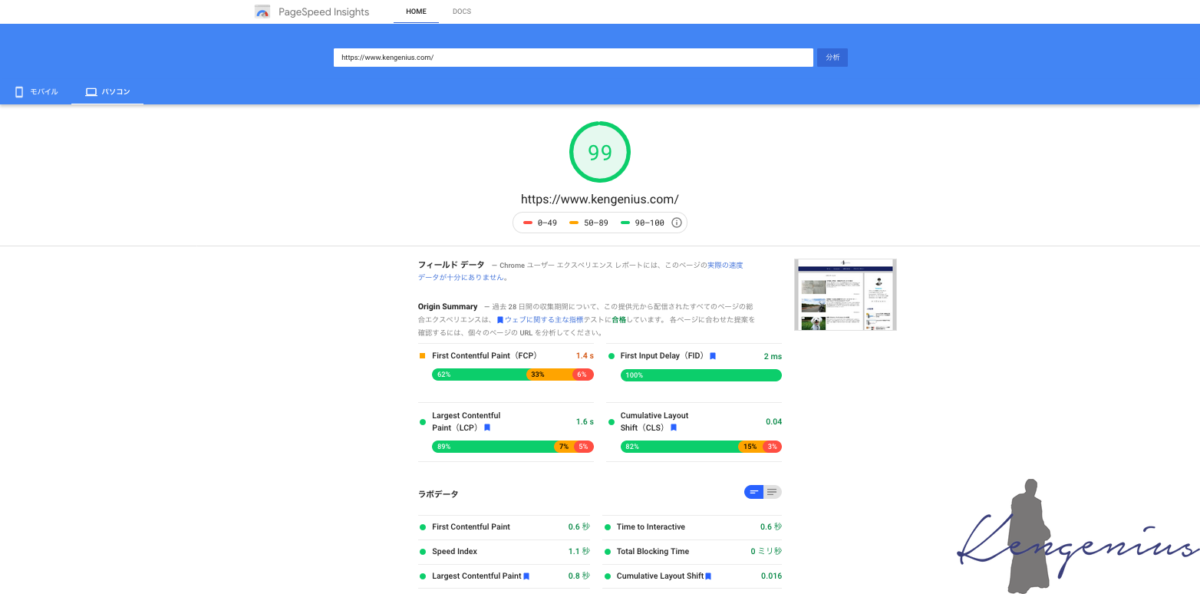
ここまでの設定を終え、Google Speed Insightsを再度実行しました。
ぱんぱかぱんぱんぱーん!!
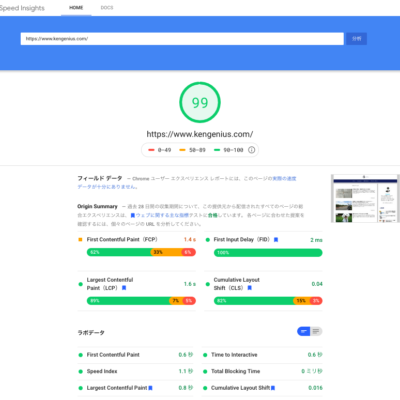
モバイル
モバイルで95点、いただきました!
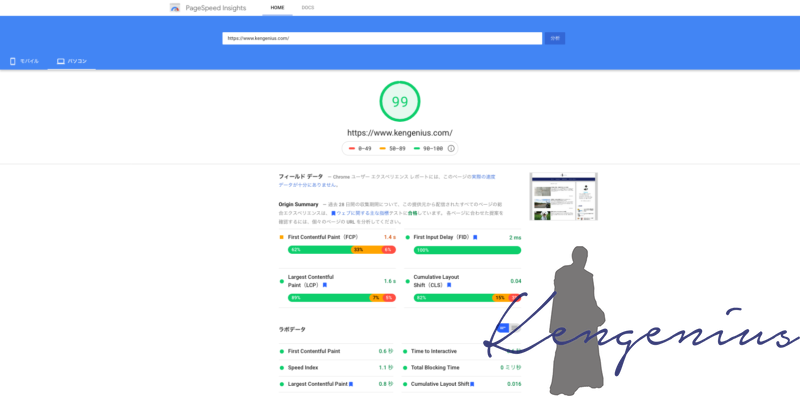
パソコン
パソコンは99点!気分は最高です!
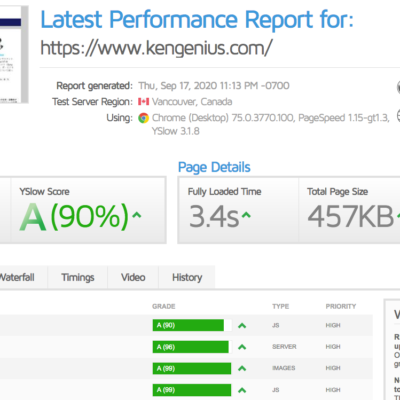
GTmetrix
GTmetrixでも計測してみました。
両方A!!
Google Adsenseを有効化していてもこの数値となるのは、やはり嬉しいですね!
最後にもう一度!
ぱんぱかぱんぱんぱーん!!
ただし・・・
この方法だと、今後Google AdSenseのコードや仕様変更が発生した場合や、Cocoonテーマの仕様が変更した場合には管理が大変になります。面倒!という方は、以下の手順で自動広告をご利用される方が良いかもしれませんね。
Google AdSenseを自動広告で設置する
さいごに
これでようやくCocoonの本領を発揮できます。さくらインターネット・スタンダードプランでも問題なく95点以上を取れるということもわかりましたね!
ブログはコンテンツの中身が重要なのはもちろんですが、コンテンツが良くても日の目を見るには、環境も大切です。Wordpress + Cocoonをご利用の方、さくらインターネット・スタンダードプランでご利用の方、他のテーマやその他の環境であっても、この記事が参考になれば幸いです。
Cocoonフォーラムでの共有
本件についてはCocoonのフォーラムでも共有させていただきました。
続報はしばらく時間がかかりそうですが、わいひらさんにご認識いただけただけでも今後のリリースには何かしらの反映があるかもしれません。それまではこの記事を元に、自己責任でご判断いただければと思います。














コメント